Aquarii, l'idée
Tout a commencé l'été dernier. Un ami (appelons-le Nichola) et moi-même discutions devant son aquarium. Depuis plusieurs années il s'en occupe patiemment, jour après jour, veillant scrupuleusement au bien-être de ses petits locataires. Ce n'est pas facile, d'avoir des poissons. La moindre variation un peu trop brusque de température, d'acidité de l'eau, peut leur être fatale. D'où la nécessité de suivre précisément l'évolution de ces données. D'abord sur un bout de papier ou dans un journal de bord, puis, avec le développement d'Internet et la miniaturisation des capteurs, des sondes connectées au web sont apparues, liées à des services web ou des applications pour smartphones et tablettes. Mais ces sondes sont chères (~100€), et en fabriquer une n'est pas facile. De plus, la plupart des applications de suivi sont liées à une marque de sondes particulière. Alors pourquoi ne pas créer notre propre application pour suivre l'évolution de son aquarium ? Une application indépendante de tout capteur, facile à utiliser, simple et efficace. Nichola fournira les informations sur les aquariums, les grandeurs importantes, les fonctionnalités, et je m'occuperai du code. Une occasion rêvée d'apprendre à développer sur iOS !
L'application se composera de deux parties : une zone pour saisir chaque jour les données (pH, éclairage,...), et une zone pour afficher un résumé des enregistrements précédents. Il sera possible d'exporter ses données facilement. D'autres améliorations viendront par la suite, au fur et à mesure de mon apprentissage de l'Objective-C.
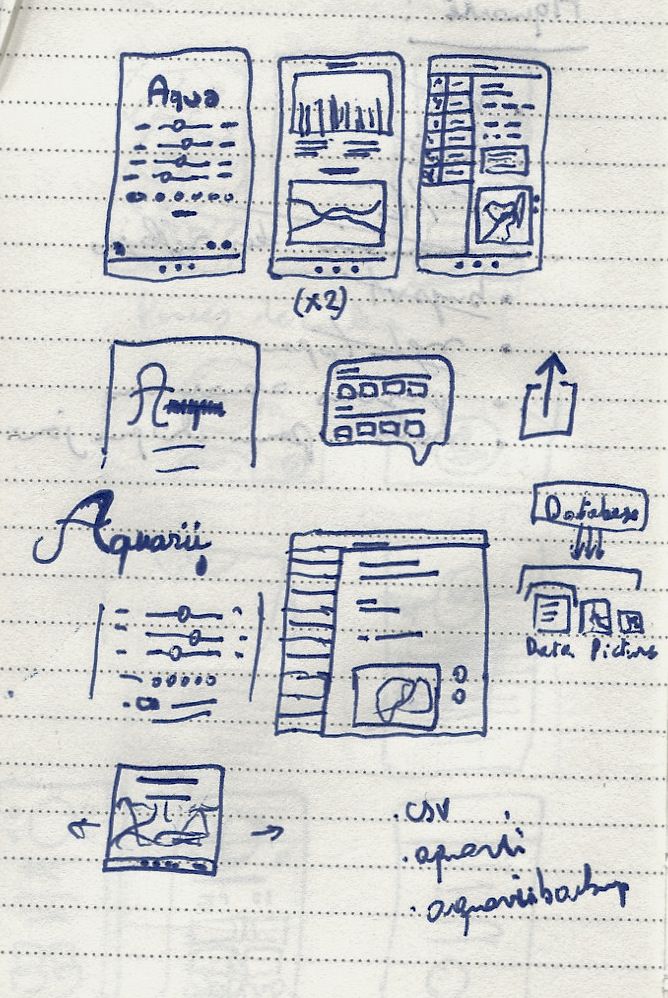
L'interface, assez simple, a rapidement été réalisée, sous la forme de quelques gribouillis et concepts, avant de passer au code. Interface Builder, outil inclus dans Xcode et permettant de rapidement prototyper (et réaliser) une interface, a permis de très rapidement corriger les premiers problèmes.
L'interface a évoluée au cours du temps, lorsque des fonctions se sont rajoutées ou que certains éléments graphiques ont été modifiés. Peu à peu, elle s'est raffinée, améliorée, alors que je découvrais les possibilités apportées par différents frameworks. En parallèle, avant d'aligner les premières lignes de code, il a fallu mettre au point un système de stockage des données, et concevoir comment les différents éléments de l'application interagiraient entre eux. Je reviendrai sur cette partie dans un article ultérieur.
L'évolution de l'interface est bien visible sur les images ci-dessous, de simple proof of concept
jusqu'à la version finale.
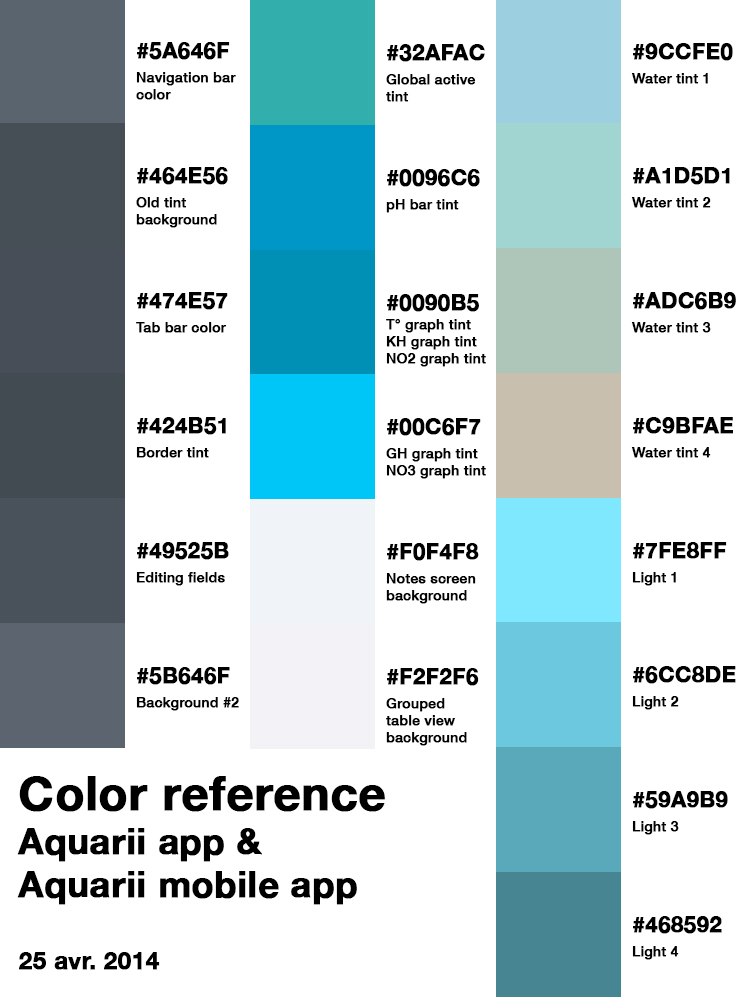
Comme on peut le voir, le nom de l'application a évolué : AquaTrack, Traqua, Aquanotes, F(ol)low, Sivre, AquaFlow, Flowing, Aqueau, Aquaris, sont quelques uns des noms envisagés avant d'aboutir enfin à Aquarii. Une fois le nom trouvé, il a fallu concevoir une charte graphique pour apporter à l'application une certaine unité, une cohérence visuelle pour l'utilisateur. Au fur et à mesure de la construction d'Aquarii, des couleurs se sont imposées d'elles-mêmes, par rajouts successifs, me permettant de créer une grille de référence complète.
Enfin l'icône, premier élément visible sur l'App Store et lors du lancement de l'application, a demandé un travail particulier, avec de nombreuses révisions pour parvenir à quelque chose de satisfaisant, en adéquation avec le nom de l'application et son but.
Développer Aquarii a été, et est toujours, pour moi une expérience enrichissante sur laquelle je reviendrai plus en détails dans de futurs articles !